Le Basi
Approfondire l'usabilità
Cosa è l'usabilità
Storia delle Interfacce
Interfacce full screen
Le Tecniche
Perché applicarla
Nuove professioni
Laboratori di Test
Usabilità per temi
Come fare
Le sperimentazioni
Il Tutoriale
Le Risorse
Interfacce full screen
La nascita di interfacce che prevedevano l'utilizzo di tutto lo schermo per l'interazione, determinò la nascita di interfacce bidimensionali. Un utilizzo classico delle interfacce full screen è dato dalla compilazione dei form che hanno la forma di finestre di dialogo, nelle quali possono anche intervenire dei menu pop up a comparsa che assistono l'utente nella compilazione dei form. Oltre ai menu, molte interfacce full screen utilizzano anche tasti funzione; non solo questi tasti svolgono con un solo comando istruzioni complesse, ma sono così pochi e semplici, che possono essere facilmente memorizzati dall'utente.
Gerarchia dei menu
Le interfacce full screen dipendono fortemente dalla gerarchia dei vari menu. Questa caratteristica delle interfacce full screen è sicuramente uno degli aspetti più importanti. Il rischio di questo tipo di menu è però che la comparsa di varie finestre possa coprire le varie opzioni e costringere l'utente a passare attraverso finestre di dialogo non richieste. Quindi spesso può essere più utile sovraccaricare un unico menu, piuttosto che creare una serie di sottomenu. Il compromesso tradizionale nei menù gerarchici è tra la profondità e l'ampiezza.

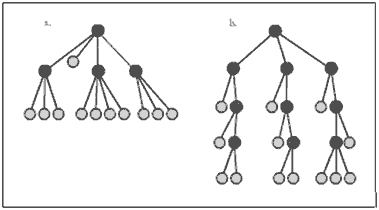
FIGURA 6 - Gerarchia dei menù.
(Tratto da NIELSEN, J., Usability Engineering, Academic Press, Boston, 1993, pag. 56.)
Come mostrato dalla FIG. 6 - un menù ampio ("a") non obbliga l'utente a passare attraverso una lunga serie di scelte e navigazioni. Nella seconda ipotesi ("b"), l'utente è costretto però a scegliere tra una serie di opzioni allo stesso livello, allungando i suoi tempi di risposta.
Ultimamente molte interfacce di sistemi telefonici usati, ad esempio, per ottenere informazioni sul proprio conto bancario, utilizzano quello che appare come un'interfaccia a menu di tipo b.




